Gids voor website-optimalisatie: Tips en trucs van CNIP digital agency
In de concurrerende digitale wereld van vandaag is het optimaliseren van je website cruciaal om je online zichtbaarheid en conversies te verhogen. In...
2 min read
Christophe Dejaeghere 20-04-23

Wil je een gepersonaliseerde Google Maps-kaart met je bedrijfslocatie toevoegen aan je WordPress- of HubSpot-website?

Maak een Google Maps API-sleutel aan Eerst heb je een API-sleutel nodig om Google Maps op je website te implementeren. Volg deze eenvoudige stappen:

Implementeer Google Maps op je WordPress-website Volg deze stappen om Google Maps op je WordPress-website te implementeren:
Implementeer Google Maps op je HubSpot-website Als je een HubSpot-website hebt, volg dan deze stappen:
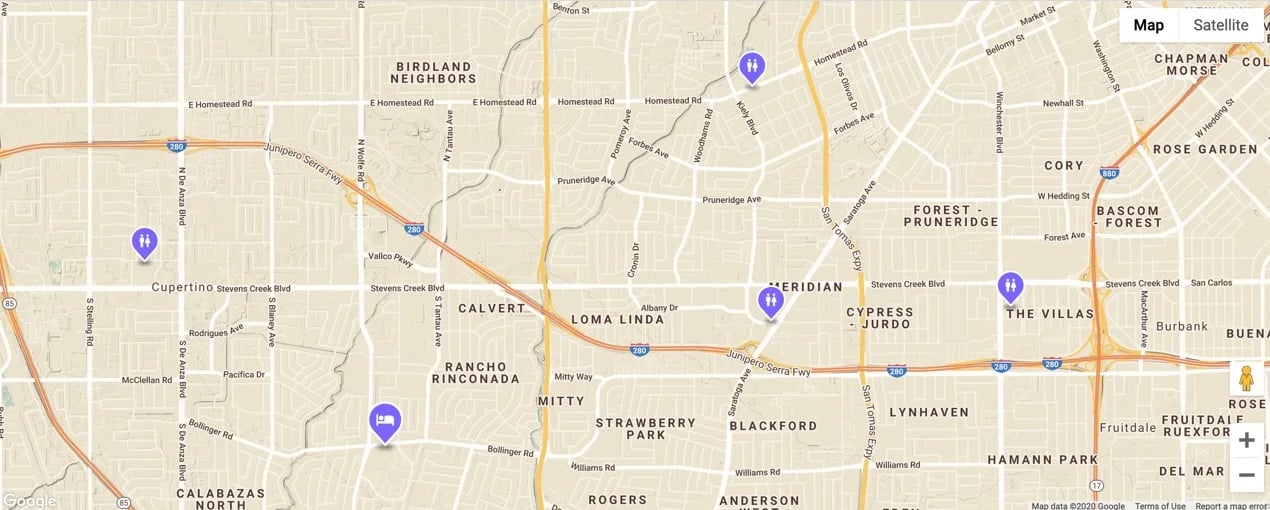
Je hebt nu een gepersonaliseerde Google Maps-kaart met je bedrijfslocatie toegevoegd aan je WordPress- of HubSpot-website. Dit helpt bezoekers om gemakkelijk je bedrijfslocatie te vinden en een beter beeld te krijgen van de omgeving. Als je de weergave van je kaart verder wilt aanpassen, kun je experimenteren met verschillende kaartstijlen en markeringen om het uiterlijk te verbeteren en het meer in lijn te brengen met je merkidentiteit.
Bonus: Extra tips voor het personaliseren van je Google Maps-kaart
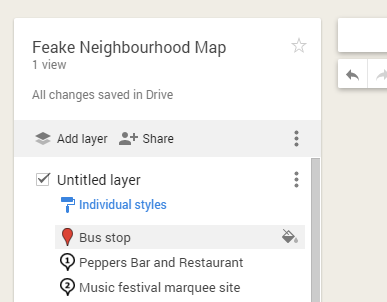
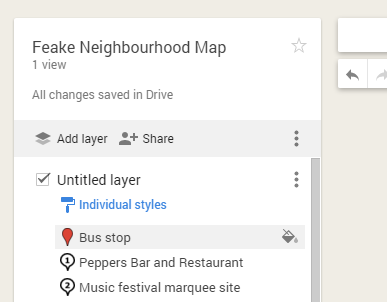
Aangepaste markeringen: Je kunt aangepaste markeringen gebruiken om je bedrijf meer te laten opvallen. Zoek naar 'Google Maps Marker Icon' en upload een afbeelding van je logo of een ander herkenbaar symbool.
Kaartstijlen: Pas de kaartstijl aan om deze beter aan te laten sluiten bij het ontwerp van je website. Je kunt gebruikmaken van vooraf gemaakte stijlen of je eigen kleurenschema en opmaak maken met behulp van online tools zoals Snazzy Maps (https://snazzymaps.com/).
Infovensters: Voeg infovensters toe aan je kaartmarkeringen om meer informatie over je bedrijf te geven, zoals openingstijden, contactgegevens en een korte beschrijving. In de Google Maps Widget voor WordPress en de Google Maps-module voor HubSpot kun je eenvoudig infovensters toevoegen en aanpassen.
Meerdere locaties: Als je bedrijf meerdere vestigingen heeft, kun je die allemaal op dezelfde kaart weergeven. Voeg eenvoudig extra markeringen toe met de adresgegevens van elk filiaal. Een mooi voorbeeld is Willems veranda's : kijk hier
Routebeschrijving: Integreer een routebeschrijvingsfunctie in je kaart, zodat bezoekers gemakkelijk kunnen zien hoe ze je bedrijf kunnen bereiken. Dit kan nuttig zijn voor klanten die niet bekend zijn met de omgeving en een routeplanner nodig hebben.
Door deze tips en trucs te volgen, creëer je een aantrekkelijke en informatieve Google Maps-kaart die je bedrijf in de schijnwerpers zet en je bezoekers helpt om je locatie gemakkelijk te vinden. Vergeet niet om regelmatig je kaart bij te werken als er wijzigingen zijn in je bedrijfsgegevens, zodat je bezoekers altijd over de meest actuele informatie beschikken. Check zeker ook onze blog over je gegevens up-to-date houden in verschillende online listings. Lees hier.

In de concurrerende digitale wereld van vandaag is het optimaliseren van je website cruciaal om je online zichtbaarheid en conversies te verhogen. In...

Het kiezen van het juiste bureau voor digitale marketing kan een uitdagende taak zijn. Met zo veel opties beschikbaar, is het belangrijk om uw...

Goed webdesign en websiteontwikkeling zijn cruciaal voor het succes van uw online aanwezigheid. Professioneel ontworpen en ontwikkelde websites...